AMP – עמודים מואצים לסלולרי
במאמר זה נדבר על פרויקט חדש שמשתפים בו פעולה גופים רבים הכוללים את גוגל, טוויטר, וורדפרס וגופים גדולים ורציניים מאוד באינטרנט. הפרויקט נקרא Accelerated Mobile Pages או בקיצור "AMP" ומשמעותו "עמודים מואצים לטלפון הנייד" (יש שיקראו לו "עמודים מואצים למובייל").
הפרויקט הוא פרויקט קוד פתוח שהחל את דרכו כשאתרים גדולים של חדשות וכתבות פנו לחברות הטכנולוגיה על הצורך לגרום לאתר שלכם להיות מהיר יותר בסלולרי. מכיוון שיותר ויותר אנשים גולשים באתרים הללו מהסלולרי וחווית הגלישה בסלולרי עדיין לא משתווה לחווית הגלישה מהמחשב, רצו מאוד לשפר את התחום הזה – וכך עשו. באמצעות AMP ניתן לקרוא כתבות במהירות ממש גבוהה ובנוחות מירבית, בעוד שהיום דפים נטענים במשך שניות ולפעמים גם לא נטענים בצורה חלקה, בשימוש בפרויקט הזה הדפים יטענו כהרף עין, וזו לא הגזמה בכלל. כמובן שהפרויקט הוא לטובת הכלל והשימוש בו זמין על ידי כל בעל אתר שמעוניין לעשות זאת.

איך AMP עובד?
דפים שפועלים על AMP HTML הם כמו דפים רגילים אבל שמוגבלים לתגים מסוימים והם צריכים לעמוד בתקן מסוים. מכיוון שמדובר בדפים רגילים הם ניתנים לגלישה לא רק מהמובייל אלא גם מהמחשב אך היתרון שלהם במובייל משמעותי מאוד. בנוסף, דפים אלו יכולים להשימר במטמון (Cache) על ידי צד שלישי על מנת להאיץ אותם ואף גוגל הודיעו שהם יתנו לאתרים אפשרות לשמור אותם בענן ללא עלות. אך עם זאת, יהיו אתרים שיעדיפו לשמור את המטמון על שרת שלהם.
איך אני מוסיף AMP לאתר שלי?
הפרויקט מתבסס על ידע HTML שכבר יש למתכנתים ואין פה יותר מדי משהו חדש מלבד כמה שינויים וביניהם:
-
שימוש במעט תגי JS כשכולם מאוחסנים בספרייה של גוגל.
-
תגי רוחב וגובה צריכים להיות מצוינים מראש
אי לכך ובהתאם לזאת, לא יהיה כל כך קשה להשתמש ב-AMP באתר שלכם ולהינות מהיתרונות שלו מבלי ללמוד תורה חדשה ואפילו בעלי אתרי וורדפרס יוכלו להשתמש בתוסף AMP לוורדפרס שיעשה בשבילם את העבודה. נכון לעכשיו התוסף לא במצב האידיאלי שלו, אבל הוא צפוי לעבור עדכונים ולהשתפר, לפחות עד שכל הסיפור יגיע לארץ.
מי שמעוניין ללמוד איך לבנות דפי AMP לאתר שלו מוזמן להיכנס ל-Github של AMP HTML או להיכנס לאתר הרשמי של הפרויקט ולעבור על המדריך ליצירת דרך ב-AMP.
מה עוד אני צריך לדעת על AMP?
ראשית, כדי לקשר דף רגיל לדף AMP יש צורך להכניס את הקוד הבא ב-Head.
<link rel="amphtml" href="__MY_AMP_URL__">ועל מנת לקשר דף AMP לדף רגיל יש להכניס.
<link rel="canonical" href="__MY_REGULAR_HTML_PAGE__">ועל ידי כך תוכלו למנוע מגוגל לחשוב שהתוכן בדף שלכם הוא תוכן משוכפל ותמנעו מענישה.
בנוסף, כדי לדעת אם הדף שלכם מותאם ל-AMP בלי בעיות פשוט מאוד, בכלי גוגל למפתחים ניתן לראות זאת לאחר שהוספתם לשורת הכתובת שלכם "#development=1" ואתם תראו את ההערות בלשונית "Console".
מה היתרונות בשימוש ב-AMP?
המטרה הסופית היא שהאתרים יואצו בשניה בלבד, אבל זה לא משהו שיקרה כבר עכשיו מכיוון שכרגע דפים גדולים שלוקח להם בדרך כלל 10 שניות להיפתח, יצליחו לחסוך רק 6 שניות פחות או יותר אך השאיפה היא לשפר את המהירות עד לכדי כך שלא יהיה עוד לאן לשפר. עם זאת, לא מדובר רק על מהירות אלא גם התאמה של הדפים לכל מכשיר, לכל גודל ולכל אפליקציה ובכך להגדיל את הרווחים של האתר. יתרון נוסף הוא, מכיוון שמדובר על שיפור חווית המשתמש ועוד מטעם גוגל, הוא שכמובן גוגל יקדמו את האתר במנועי החיפוש, אם לא באופן ישיר (מכיוון שגוגל לא הצהירו שאתרים שמשתמשים ב-AMP יקבלו תיעדוף) אז באופן עקיף מכיוון שחווית המשתמש והמהירות הם גורמים משמעותיים לקידום.
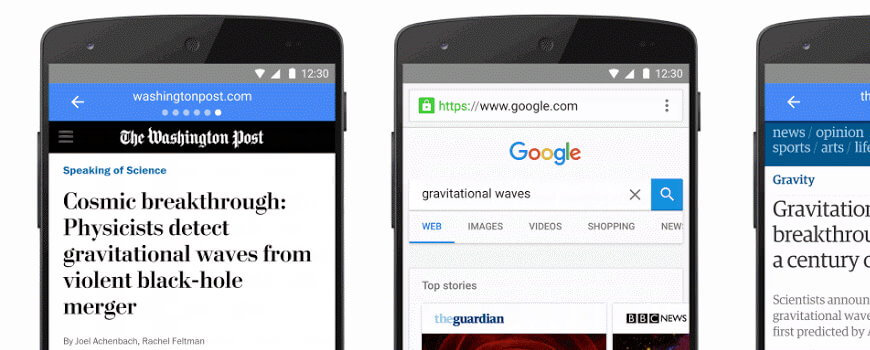
לא רק זה, אלא שבראש תוצאות חיפוש באתר Google.com מופיעות תוצאות AMP מעל תוצאות החיפוש. עדיין לא מדובר על משהו שהגיע לארץ, אבל צריך לקחת זאת בחשבון.